フローチャートをプログラミングに使うメリットと品質向上に役立てるコツとは
今回は、フローチャートの基礎知識と、ソフトウェア開発で効果的に活用するためのコツについて説明します。

今回は、フローチャートの基礎知識と、ソフトウェア開発で効果的に活用するためのコツについて説明します。
知識・情報
2022/07/15 UP
- 開発
「フローチャートを見たことがない」という人は、あまりいないのではないでしょうか。フローチャートは処理や動き、操作手順などの「流れ(フロー)」を視覚的に表現する目的で、さまざまな場面で使われている手法です。
ソフトウェア開発においては、フローチャートを活用することでプログラミングの質を高められる可能性があります。ただし、そのためにはいくつかのポイントを押さえておく必要があるでしょう。
そこで今回は、フローチャートの基礎知識と、ソフトウェア開発で効果的に活用するためのコツについて説明します。

フローチャートをプログラミングに使うメリット
まずは、フローチャートがプログラミングに役立つ理由について、簡単に整理しておきましょう。
アルゴリズムを可視化できる
フローチャートは、一連の処理を視覚的に表現できる「ダイアグラム(図解)」の一種です。用途は特に限定されておらず、科学や教育、製造、行政など、さまざまな分野で利用されています。
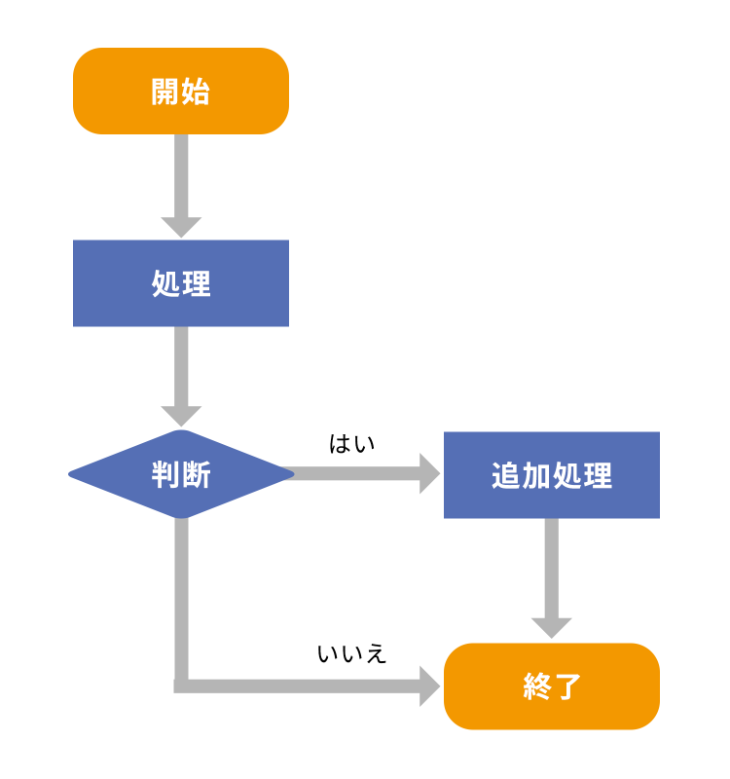
※シンプルなフローチャートの例
ソフトウェア開発においては、おもにアルゴリズムを可視化する目的で使われるものと考えてよいでしょう。処理の流れが複雑なプログラムを書かなければならないときも、視覚的な表現により内容を理解しやすくなります。
プログラミングの効率と品質を高められる
フローチャートをうまく活用すれば、プログラミングの効率化と品質向上が期待できます。
効率化とは、コーディングにかける時間を減らせるということです。実装すべきアルゴリズムをフローチャートで事前に考えておけば、コーディングにとりかかってから悩んでしまうことが少なくなるでしょう。
品質向上とは、ミスを防ぎやすくなるということです。フローチャートによりアルゴリズムを視覚的にとらえることで、論理の「抜け」に気付きやすくなります。
チーム開発においては、フローチャートをレビューに用いることも少なくありません。これは、プログラムの内容をコーディング前にチェックできる、効果的な方法だといえるでしょう。
フローチャートに使われる記号の意味
フローチャートの図中では、さまざまな記号が用いられます。ここでは特に基本となる記号の種類と、それらの意味についてみていきましょう。
端子(terminal)

「端子」は、左右が丸まった四角形の箱です。フローチャートのなかに2つ配置され、一方が流れの始点、もう一方が終点を表します。箱の内側にはテキストで説明を入れますが、通常は「開始(Start)」や「終了(End)」と書いておけばよいでしょう。
端子はアルゴリズム全体やサブルーティンに「入り口」と「出口」があることを示しています。例えば、関数が呼び出されてからリターンするまでの処理を、1つのフローチャートにするようなイメージです。
処理(process)

「処理」は、四角形の箱です。フローチャートの始点から終点までに行なう一連の処理を、理解しやすいステップに分割したものと考えればよいでしょう。ステップごとに1つの箱を割り当て、それぞれを矢印でつなげることで実行する順番を示します。
箱の内側には、各ステップの説明をテキストで入れる決まりです。通常は計算や代入のような、プログラムに記述する具体的な処理内容に相当する説明を入れます。
判断(decision)

「判断」は、ひし形の箱です。フローチャートのなかで、処理の流れが分岐する場所を表現します。プログラミング言語で用いる「if文」や「switch文」に相当するものと考えれば理解しやすいでしょう。
箱の内側には、分岐の条件を判定するための式などが入ります。また、次の箱につながる矢印は2つ以上に枝分かれし、それぞれに「はい(Yes)」や「いいえ(No)」のような判定結果を示すラベルを添える決まりです。プログラムとして実行するときには、条件に応じてどれか1つの矢印が選ばれることを表しています。
その他の記号
ここまでで説明した「端子」、「処理」、および「判断」の3つが、フローチャートを構成する基本的な記号です。これだけ覚えておけば、フローチャートを使いはじめられるでしょう。
とはいえ、上記の3つ以外の記号を使ったフローチャートに出会うこともあるかもしれません。フローチャートには多数のバリエーションがあるためです。例えば、日本工業規格(JIS)で定められたフローチャートでは、次のような記号も使って良いことになっています。
・サブルーティン:定義済みの処理を呼び出す
・ループの開始と終了:プログラミング言語の「while文」や「for文」に相当する
・入出力:ファイルへのアクセスを表す
フローチャートの書き方のコツ

フローチャートをプログラミングに活用する際のコツについて紹介します。ポイントを押さえて、効果的にプログラミングの質を高めましょう。
「順次」・「選択」・「繰り返し」を意識する
基本となる3つの記号だけでフローチャートを書くのは、「if文」と「goto文」のみでコーディングするのに似ています。これは、処理の流れが複雑で見通しの悪い状態となる、いわゆる「スパゲティ構造」に陥りがちな方法です。アルゴリズムを必要以上に複雑にしないためには、多少のコツが必要でしょう。
「構造化定理」によれば、ほとんどのアルゴリズムは次の3つの構造の組み合わせで表現できます。
・順次:1ステップずつ順番に処理を実行すること
・選択:「if文」や「switch文」のような分岐のこと
・繰り返し:「while文」や「for文」のようなループのこと
フローチャートでも、これら3つの構造を意識して箱を並べていけば、アルゴリズムをシンプルに保ちやすくなるでしょう。具体的には、次のようにします。
・「処理」の箱は「順次」の構造を意識して、上から下、左から右へ流れるように並べる
・「判断」の箱は、「選択」と「繰り返し」のどちらの構造を表現したいのかを考えて使う
見やすいかどうかを意識する
まったく同じアルゴリズムを表していても、箱の並べ方などによってフローチャートの見た目は変わります。プログラミングの効率化や品質向上を目的とするなら、見やすさに気を配ることも大切でしょう。レビューに用いる際も、見やすいほうが問題点を発見しやすくなります。
具体的には、次のような点に留意してフローチャートを作成するのがおすすめです。
・なるべく箱の大きさをそろえる
・なるべく矢印が交差しないようにする
・全体が1ページに収まる程度を目安にする(複雑になるのを防ぐため)
・部分的に色を変えたり、コメントをつけたりするのも良い
「PowerPoint」などのオフィスソフトや、「draw.io」のようなオンラインサービスを活用すれば、きれいに作図しやすいでしょう。
フローチャートの代わりになるダイアグラムの例

ソフトウェア開発では、フローチャート以外にもさまざまなダイアグラムが用いられます。ここでは、フローチャートの代わりになるダイアグラムについてみていきましょう。
アクティビティ図(UML)
「アクティビティ図」は、「クラス図」や「シーケンス図」などと並び、UMLの記法として広く知られているダイアグラムです。方言が多いフローチャートよりも、世界共通の表現を採用したい場合に適した方法だといえるでしょう。
使用する記号はフローチャートとは異なりますが、全体的な見た目が似ているため、UMLを知らない人にも内容が伝わりやすいのがアクティビティ図の特徴です。フローチャートとほぼ同じ目的で使えるほか、並列処理などにも対応する表現力を備えています。
PAD(Problem Analysis Diagram)
「PAD」は、フローチャートに代わるものとして日本で生まれたダイアグラムです。もともとは日立製作所で考案された作図法で、1979に発表され誰でも使えるようになりました。
PADではアルゴリズムに用いられる「順次」、「選択」、および「繰り返し」の構造を、そのまま反映させたような記法が採用されています。箱を矢印でつなげるのではなく、処理の流れを上から下へ、分岐やループを左から右へ並べて配置するのが特徴的です。「while文」などによるループを明確に表現でき、プログラムがネストする(入れ子になる)様子も一目でわかります。
ポイントを押さえたフローチャートでプログラムの質を高めよう
フローチャートは、プログラムの流れを可視化したいときに便利なダイアグラムです。視覚的な記号による表現でアルゴリズムの理解を助けるとともに、ポイントを押さえて用いれば効率的なコーディングやミスの削減にも役立ちます。プログラムの質を向上させるために、フローチャートを活用してみてはいかがでしょうか。