jQuery入門 - サンプルを元にセレクタやイベントを理解しよう!
jQueryを扱ったことがない人や、触ってみたい人に向けて、入門編としてjQuery特有のセレクタやイベントの考え方や記述方法について細かく解説していきます。

jQueryを扱ったことがない人や、触ってみたい人に向けて、入門編としてjQuery特有のセレクタやイベントの考え方や記述方法について細かく解説していきます。
スキルアップ
2020/11/20 UP
- プログラミング
- SE資格・スキル
- 入門
jQueryはその手軽さや動作の軽快さから、多くのWebフロントエンド開発で使用されているJavaScriptのライブラリとして有名です。
近年のJavaScriptによる開発ではReact.js や Vue.jsなどの大規模フレームワークが人気になっていますが、取り回しの良さなどからフロントエンド開発ではjQueryを使う機会が十分にあります。フロントエンドエンジニアを目指す人は、HTMLやCSSと同様にスキルを求められることもあるでしょう。
そこで今回はjQueryを扱ったことがない人や、触ってみたい人に向けて、入門編としてjQuery特有のセレクタやイベントの考え方や記述方法について細かく解説していきます。

jQueryとは?

jQueryはJavaScriptの有名ライブラリで、HTMLやCSSの操作が容易になるため、多くのWeb開発の現場で使用されていました。通常、機能を実装するには長いコードの記述が必要となる動的な演出や機能なども、jQueryを使用すると数行で追加することができます。
スライドショーなどの動的な演出はもちろん、ページを遷移せずにサーバと通信し、データをやり取りして情報を更新する機能も、jQueryで簡単に実装することができます。
最近ではJavaScriptフレームワークであるReact.js や Vue.jsなどの台頭もあり、以前ほどのシェア率はありませんが、使い勝手の良さや使い慣れているエンジニアが多いことから、現在も多くの開発現場で使用されています。
また、他のフレームワークと同時に導入すると競合することがあるため、同時に導入する場合には注意が必要です。
jQuery入門 - セレクタ・イベント・動作の3つを理解しよう
jQuery は、セレクタ、イベント(メソッド)、動作 の3つで、アクションを設定していきます。
例えば、見えているdiv(セレクタ)がクリック(イベント)された時、ポップアップを表示(動作)するという形で設定することになります。
これを実際にjQueryのコードにすると、以下のように記述します
$("div:visible").click(function(){ alert("test"); });
それではコードの各要素について詳しく見ていきましょう。
セレクタの $ の意味とは?
jQueryを書き始めると上述のセレクタとして、 $() という表記を多用することになります。このセレクタで使用される$ はjQueryの関数に相当し、jQuery()と同義になります。つまり、
$("div").click();
と
jQuery("div").click();
は等価のコードになります。
なお、$ はDOM(Document Object Model)を取り出す動作になります。DOMとはWebドキュメントに関するオブジェクトのモデルで、HTMLやCSS、JavaScriptで構成されているWebドキュメントをオブジェクトとして解釈したものです。
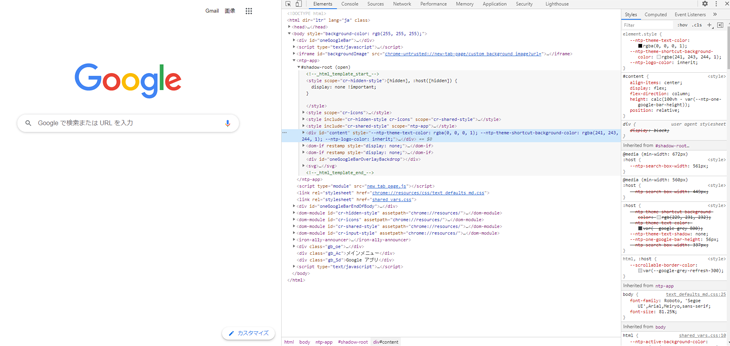
ブラウザの開発者ツールで見ると以下のようになっています。

画面右側に表示されているのは、Webドキュメントを構成するDOMのツリーです。要素や属性テキストなどがオブジェクトとして分類されています。このDOMを取り出し、操作することでブラウザ上に表示されている内容を変更できるわけです。
例えば以下のサンプルの場合、 div や button というクラスがついたDOMを取り出しています。
$("div").click();
$(".button").toggle();
$で操作の対象とするDOMを取り出すことで、以下のイベントで操作できるようになります。
イベントはつなげることができる - メソッドチェーン
jQueryではメソッドチェーンが使用できます。メソッドチェーンとはメソッドとメソッドをつなげて表記する手法で、$で取得したDOMに対し複数のメソッドを設定し、一度取得したDOMを使い回すことができます。
実際にメソッドチェーンを使用しない場合と、使用した場合の違いを見てみましょう。以下のサンプルコードは、処理結果は同じですがコードが異なります。
// 使わない場合
$("p").test("中身を変更");
$("p").css("color","#ff0000");
// メソッドチェーンを使う場合
$("p")
.test("中身を変更")
.css("color","#ff0000");
メソッドチェーンを使わない場合はメソッドを設定するたびにDOMを取り出していますが、メソッドチェーンを使うとDOMの取り出しは一度だけで、同じDOMに対して行う処理を一つにまとめられます。
このメソッドチェーンにはさまざまなメリットがあります。もっとも大きなメリットとして、$を使用してDOMを取得するコストが減るため、効率の良いプログラムになります。同じDOMを何度も呼び出す必要がなくなるため、コード全体も更に短縮が可能です。
また、同じDOMに対して行う処理が一箇所にまとまっているため、コードの可読性もあがり、改修を行う際にも修正する箇所を探しやすく、大人数による開発でも作業効率が向上します。
jQuery入門者に送るわかりやすいメソッドのサンプル一覧
jQueryで使用するメソッドはとても多く、すべてを一度に覚えることは困難です。そこで、頻繁に使用するメソッドのサンプルを紹介していきます。
サンプルをコピーして、環境に合わせて書き換えることで、すぐに使用できます。
idやクラスを指定
CSSのidやclassを指定するメソッドです。特定のidやclassを取り出し、全体の書き換えや処理を行う場合に使用します。
// id指定は #
$("#my_id")
// class指定は .
$(".my_class")
idやクラスの中の要素を指定
idやclassに含まれるタグをすべて指定します。タグ全体に関して処理を行いたい時に使用します。
// my_id 内のdivタグすべて
$("#my_id div")
// my_class 内のpタグすべて
$(".my_class p")
idやクラスの直下にある要素を指定
idやclassの直下にあるタグを指定します。前項と異なり、子要素になっているタグは選択されません。
// my_id 直下にある divタグすべて
$("#my_id > div")
// my_class 直下にある pタグすべて
$(".my_class > p")
idやクラス内の要素の最初の一つを指定
同一のidやclassの中で使用されているタグの、最初の一つを指定します。
// my_id 内のすべてのdivの中から最初のもの
$("#my_id div:first")
// my_class 内のすべてのpタグの中から最初のもの
$(".my_class p:first")
idやクラス内の要素の最後の一つを指定
同一のidやclassの中で使用されているタグの、最後の一つを指定します。
// my_id 内のすべてのdivの中から最後のもの
$("#my_id div:last")
// my_class 内のすべてのpタグの中から最後のもの
$(".my_class p:last")
属性が一致するタグを指定
タグの属性を指定してDOMを取り出すメソッドです。特定の属性を持つDOMを一括で変更することができます。完全一致以外に、前方一致、後方一致でも指定できるため、リストの並べ替えなどにも利用できます。
// aタグの中で、href属性が#になっているものすべて
$("a[href='#']")
// imgタグの中で、src属性が title.png になっているものすべて
$("img[src='title.png']")
// aタグの中で、href属性が#で始まるものすべて(前方一致)
$("a[href^='#']")
// aタグの中で、href属性が#で終わるものすべて(後方一致)
$("a[href$='#']")
フォームを指定
フォームを指定してDOMを取り出し、処理を行うメソッドです。パスワードの一致チェックや、新規登録フォームで入力されたIDが既存のIDと重複していないかなどを調べたり、入力漏れを確認して色によって注意を促すなど、フォーム周辺のUIで頻繁に使用されています。
// inputタグでname属性が test のものを取得
$("input[name='test']")
// chk1というチェックボックスの中でチェックしたものだけ取得
$("input:checkbox[name='chk1']:checked")
// rd1というラジオボタンの中でチェックしたものだけ取得
$("input:radio[name='rd1']:checked")
jQuery入門者に送るわかりやすいイベントのサンプル一覧

jQueryはイベントも多いので、よく使用されるイベントのサンプルを紹介します。こちらもコピーして必要な部分を書き換えて使用してください。
クリックイベント
メソッドに対してマウスでクリックした場合、何らかのアクションを行うイベントです。マウスクリックによるポップアップやアラートの表示、画像の遷移などに使用されます。
// idがmy_idのものをクリックした場合のイベント
$("#my_id").click(function(){ /* 処理 */ })
// ダブルクリックの場合は、dblclick
$("#my_id").dblclick(function(){ /* 処理 */ })
マウスイベント
メソッドに対してマウスカーソルが重なったり外れたりした場合に、何らかのアクションを行います。よく使用されるシーンは、折りたたみメニューの展開や背景色の変更などです。
// idがmy_idのものをマウスオーバーした場合のイベント
$("#my_id").mouseover(function(){ /* 処理 */ })
// マウスが外に出た場合は、mouseout
$("#my_id").mouseout(function(){ /* 処理 */ })
フォームイベント
フォームに対し、クリックして入力を始めたり、内容が変更されたりした場合などに何らかの処理を行うイベントです。サンプルテキストを自動的に消去したり、入力された内容を取得してオートセーブを行ったり、サーバにデータを送って照会するなど、さまざまなフォーム関連のUIで使用されます。
// textareaをクリックして使い始める場合 focus
$("textarea").focus(function(){ /* 処理 */ })
// textareaの中身が変更されたら change
$("textarea").change(function(){ /* 処理 */ })
// textarea操作が終了したら blur
$("textarea").blur(function(){ /* 処理 */ })
ブラウザイベント
ブラウザの操作があった場合に何らかの処理を行うイベントです。もっともよく使われているのが、マウススクロールによって自動的に次のページの読み込みを行う無限スクロールです。
// 画面がロードされたら($(window)はブラウザ部分全体を指定)
$(window).load(function(){ /* 処理 */ })
// 画面サイズが変わったら resize
$(window).resize(function(){ /* 処理 */ })
// 画面がスクロールされたら scroll
$(window).scroll(function(){ /* 処理 */ })
jQueryを触ってみよう!
JavaScriptは大規模フレームワークの登場により、フロントエンドに限らず、サーバサイドの開発やスマホアプリ開発まで活用されるようになりました。そのため大規模フレームワークに人気が集まっていますが、UI・UXに関する細かなHTMLの操作や機能実装では、現在でもjQueryの方が適している内容が多くあります。
このような理由から、フロントエンド開発では今も人気が根強く、フロントエンドエンジニアやWebコンテンツ開発を目指すのであれば習得しておいて損はありません。手間のかかるJavaScriptを簡単に扱えるjQueryに触れ、ぜひ習得してみてはいかがでしょうか。