ノーコードツール「FlutterFlow」とは?特徴や使い方について解説
この記事では、FlutterFlowの概要や特徴、FlutterFlowの使い方について解説していきます。無料版と有料版の違いについても触れていくので、FlutterFlowの利用を検討している方はぜひ参考にしてください。

この記事では、FlutterFlowの概要や特徴、FlutterFlowの使い方について解説していきます。無料版と有料版の違いについても触れていくので、FlutterFlowの利用を検討している方はぜひ参考にしてください。
スキルアップ
2022/10/28 UP
- プログラミング
- 開発
- 技術
日々多種多様なアプリケーションがリリースされるなか、プログラミング知識がなくても本格的なアプリケーションを開発できる「ノーコードツール」が注目されています。
「FlutterFlow」は、IT初心者でも直感的な動作でモバイルアプリケーションを構築することができるノーコードツールです。近年、さまざまなノーコードツールが登場しており、FlutterFlowと他のツールとの違いがよくわからないという方も多いのではないでしょうか。
この記事では、FlutterFlowの概要や特徴、FlutterFlowの使い方について解説していきます。無料版と有料版の違いについても触れていくので、FlutterFlowの利用を検討している方はぜひ参考にしてください。

FlutterFlowとは
FlutterFlowは、モバイルアプリケーションの開発に特化したノーコードツールです。利用者はプログラミングコードを記述する必要がなく、IT初心者でも簡単にアプリケーションを構築することができます。
操作はドラッグアンドドロップがメインで、直感的な操作でのアプリケーション開発が可能です。また、Google社が開発したFlutterがベースとなっているので、iOSとAndroidの両方に対応したアプリケーションを一度に開発できるという特徴があります。
FlutterFlowで構築したソースコードはダウンロードでき、ソースコード管理サービスのGitHubとも連携できます。そのため「アプリケーションのベースはFlutterFlowで構築し、作り込みたい部分は自分の手で開発する」といった手法を用いることも可能です。
ノーコードツールについて詳しく知りたい方は『ノーコード開発とは?特徴とメリット・デメリット、上手に選ぶポイントを解説』も併せてご覧ください。
FlutterFlowの特徴

FlutterFlowは素材をドラッグアンドドロップで配置しながら開発を進めていくため、プログラミング知識がなくても比較的容易にアプリケーション開発ができます。ここでは、FlutterFlowの特徴について見ていきましょう。
GUI上での直感的なアプリ開発が可能
アプリケーション開発において、UIをゼロから作成する場合はコーディング量が非常に多くなり、時間もかかります。
FlutterFlowでは、GUI上で直感的にUIを組み立てることができます。そのため、従来は大量のコーディングに費やしていた時間を短縮することができ、またデザイン性の高いUIに仕上げることができます。
テーマも使用することができ、ライトモード・ダークモードの実装も容易に実現することが可能です。
さまざまなサービスを組み込める
FlutterFlowは、検索エンジンや地図、決済サービスなど、多くの周辺サービスを簡単に組み込むことができます。
組み込めるサービスも多彩で、Firebase、Google Maps、Codemagic、Stripe、Revenue Cat、Algolia、Braintree、OpenAI、GitHubなど幅広く網羅されています。
また、API連携などを用いることで上記以外のサービスも連携可能なため、より効率よく開発を進めることができます。
ソースコードをダウンロードできる
FlutterFlowには無料版と有料版があり、有料版のみ作成したソースコードをダウンロードすることができます。ソースコードは直接ダウンロードするか、GitHubからダウンロードします。ダウンロードしたソースコードを用いて、ローカル環境で開発を続けることも可能です。
ノーコードツールには開発初心者が使うものという印象がありますが、経験者も「UIなど開発に手間のかかる箇所はFlutterFlowで作成し、必要に応じて開発者がコーディングする」などの活用方法があります。
ダウンロード機能を備えているFlutterFlow は、IT初心者だけでなく、エンジニア経験者のニーズにも対応できるノーコードツールといえるでしょう。
チームでの共同編集が可能
FlutterFlowプロジェクトにメールアドレスを登録することで、プロジェクトメンバーでの共同編集が可能となります。
複数人での共同編集ができれば、開発をよりスピーディーに進めることも可能です。プロジェクトメンバーの追加や権限設定も容易なため、人数の多いプロジェクトでもメンバー管理に手間がかかりません。
また、バージョンに名前を付けて保存しておけば、簡単に以前のバージョンに戻すことができるという利点もあります。
FlutterFlowの無料版と有料版の違い
FlutterFlowには無料版と有料版のプランがあります。それぞれのサービス内容の違いについて見ていきましょう。
無料版
FlutterFlowは無料版でも多彩な機能を使用することができます。
FlutterFlowで事前定義された50以上のコンポーネントが使用可能であり、カスタムウィジェット、Firebase の統合にも対応しています。
また、デザイン性に優れた画面テンプレートも使用することができるため、無料版でも本格的なアプリケーションを作ることができます。
有料版|スタンダードプラン
有料版には2種類あり、スタンダードプランは月額30ドルで利用できます。
スタンダードプランでは、無料版に備わっているすべての機能に加えて、Fire storeの特徴でもある「ソースコードのダウンロード」機能も使えるようになります。
また、APKファイルのダウンロードにも対応しており、ローカル環境にファイルをバックアップしておくことも可能です。
有料版|プロプラン
有料版のうち、プロプランは月額70ドルで利用できます。
プロプランでは、無料版・スタンダードプランに備わっているすべての機能を使うことができます。さらに、GitHubとの統合、サンプルアプリの利用もできるようになります。
また、App StoreとGoogle Playに簡単デプロイすることができ、HTTP通信で任意のAPIコールをすることも可能になります。FirestoreデータをFlutterFlowのGUI上で編集できるといった機能も追加され、より幅広い機能を実現することができます。
【実践】FlutterFlowの使い方
では、ここからはFlutterFlowを実際に使用し、基本的なアプリの開発する方法を見ていきましょう。
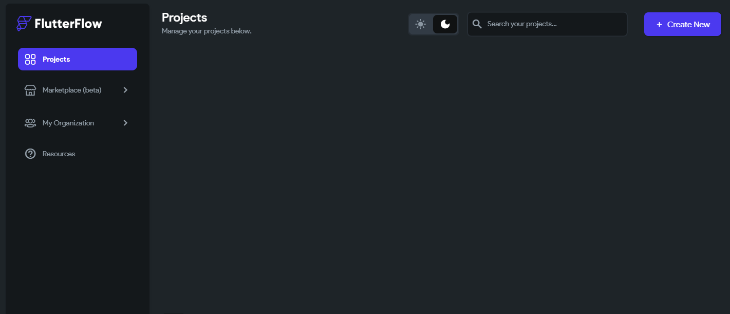
プロジェクトを作成する
FlutterFlowは、まずはプロジェクトを作成するところから始まります。
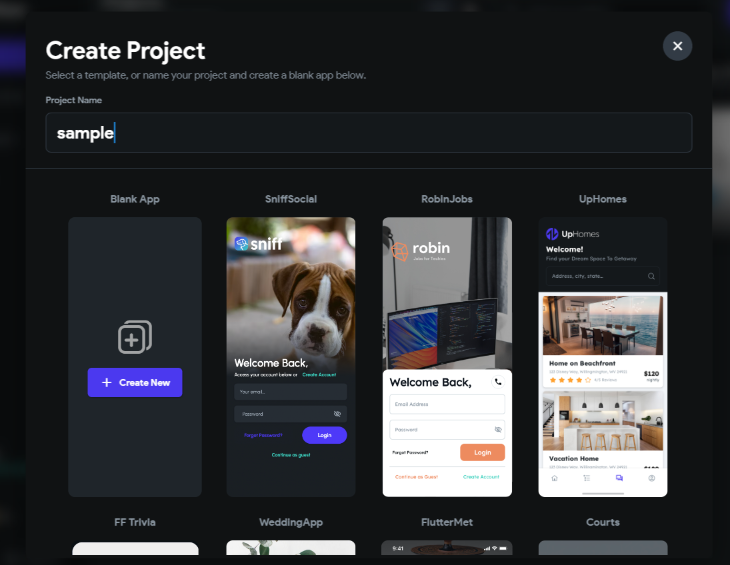
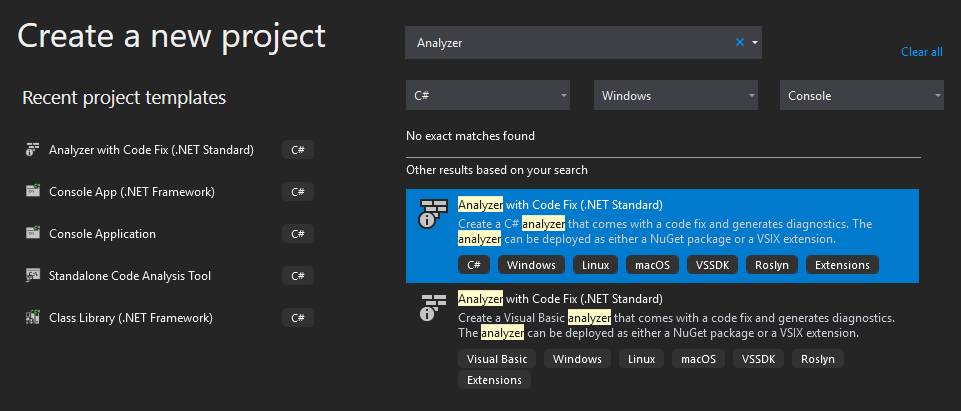
画面右上の「Create New」を押して、プロジェクト作成画面を開きます。
すると、このような画面になりますので、「Project Name」に任意のプロジェクト名を(ここではsampleとします)入力し、今回はテンプレートを使用しないため、「Blank App」に表示されている「Create New」を押します。
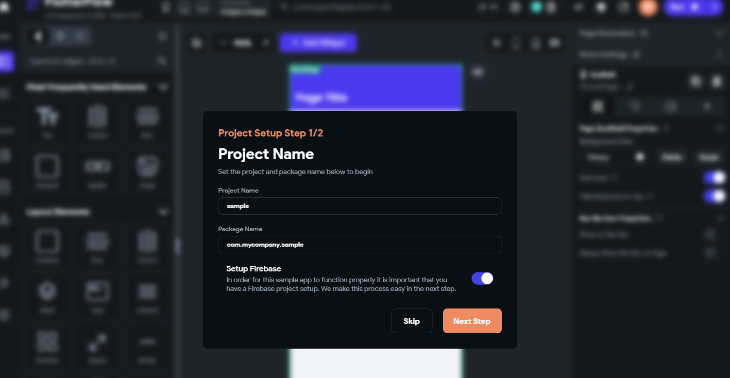
このような画面になりますので、一旦スキップとしてください。
この画面では、実際にアプリをビルドする際の名前やFirebaseのセッティングなどが含まれています。今回のサンプルではそこまで触れないためスキップとしています。
これでプロジェクトの作成が完了しました。
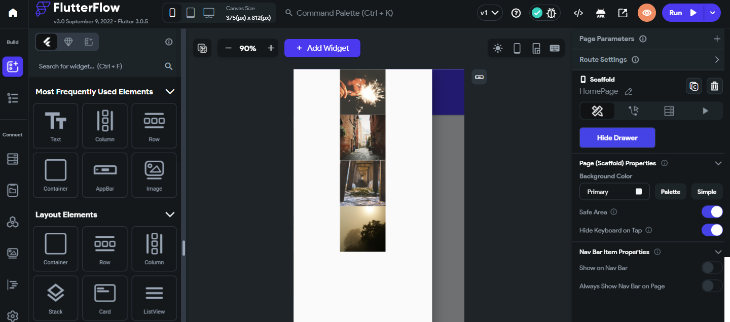
縦スクロールのリストを作成
プロジェクトの作成が完了したところで、色々なパーツに触れていきたいと思います。まずはアプリでよくある縦スクロールのリストを作成してみましょう。
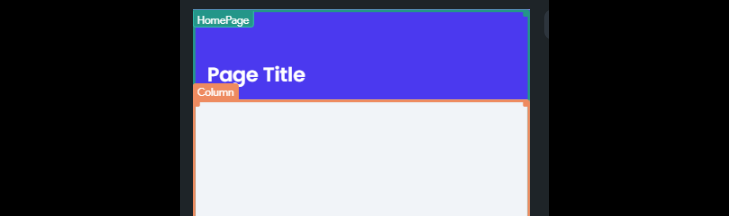
画面をよく見ると、オレンジの枠「Column」というのが、デフォルトで入っているのがわかります。
この「Column」は縦型のリストを作成するエレメントです。ここにデータを追加していくことで、簡単に作成することができます。
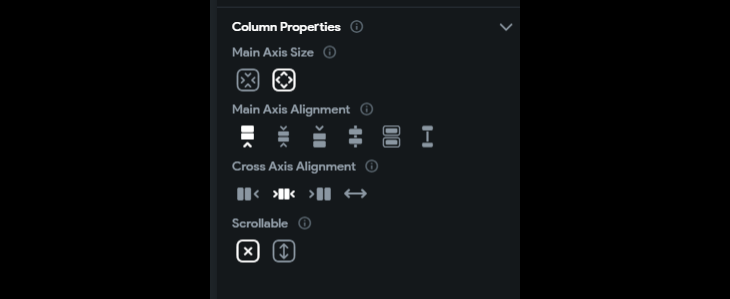
次に、「Column」をクリックした選択した状態で表示される、右サイドのプロパティ画面を見てください。プロパティ画面の下部には「Scrollable」という設定があるのがわかります。
デフォルトではこれが「x」になっていますので、上下を表すアイコンのほうに変更します。これは、デフォルトでは、中のコンテンツがあふれてもスクロールしない設定になっているのを変更する作業になります。
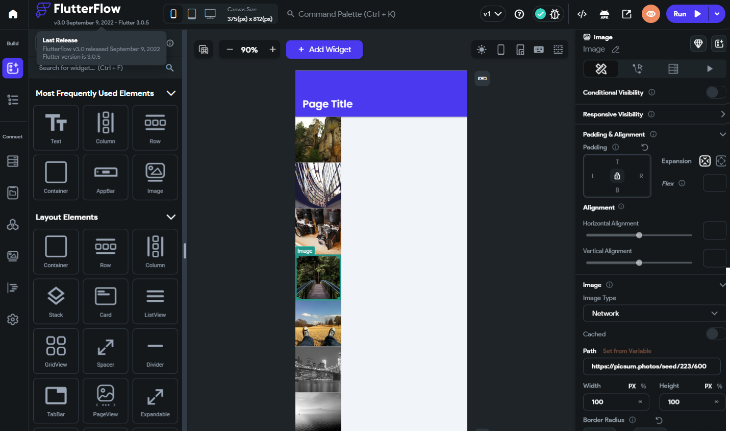
ここまでで、縦リストの設定が完了しました。次に、画面をよりわかりやすくするため、いくつか中にエレメントを追加します。ここでは「Image」を追加してみましょう。
左サイドバーにある「Image」を「Column」にドラッグアンドドロップしてみてください。
「Image」のエレメントを複数追加すると、自動的に整列して縦に並んでいることがわかります。
「Image」のエレメントは、追加するとサンプル画像を自動的にロードします。この設定は追加した画像をクリックし、右サイドバーのプロパティから、「Image」⇒「Path」で変更可能です。
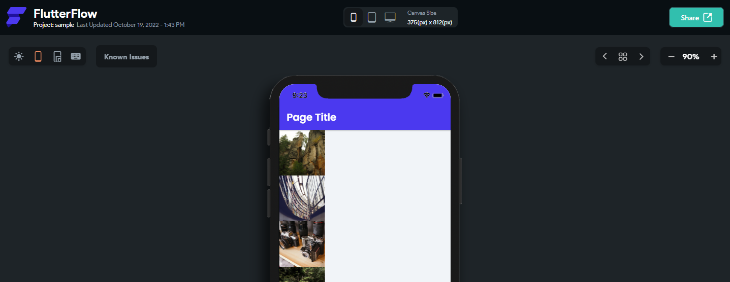
「Image」を追加したら、ここで一回画面を確認してみましょう。画面右上にあるオレンジのアイコンをクリックして、プレビューを確認してみてください。
画像の縦型のリストが確認できます。
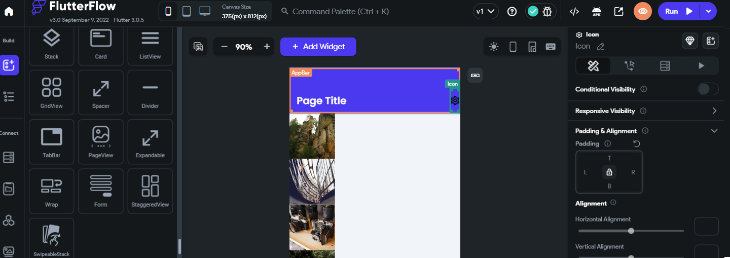
ドロワーを作成
次に、スマートフォンアプリでよく使われる、ドロワーを作成してみましょう。
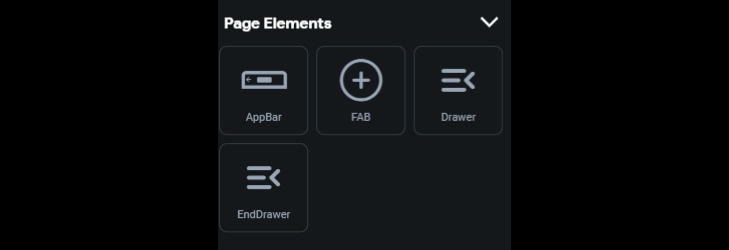
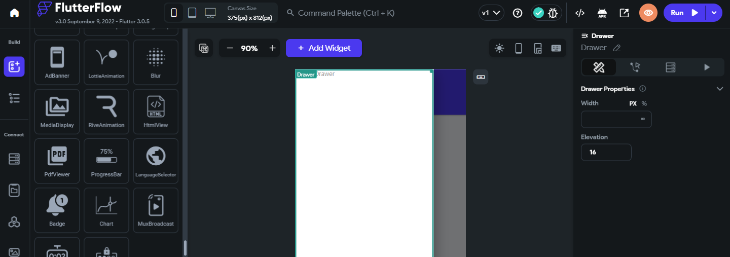
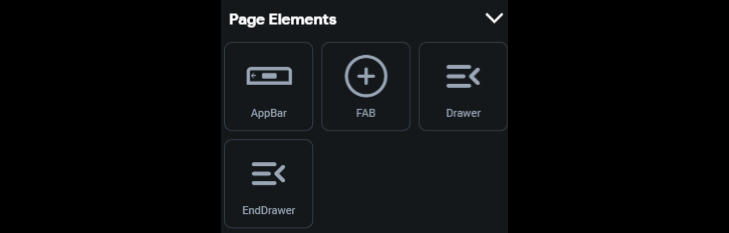
左サイドバーのエレメントリストをスクロールすると、「Drawer」という項目がありますので、これをドラッグアンドドロップしてください。
これだけで、ドロワーが追加できました。
もちろんこのドロワーの上にもエレメントを重ねていくことが可能です。先ほどとは違い「Column」は設定されていませんので、まずは「Column」をドラッグアンドドロップしたのち、「Image」などのエレメントを追加してみてください。
追加が出来たら、一旦ドロワーを閉じます。閉じるには右サイドバーの「Hide Drawer」をクリックします。
ここまででドロワーの追加は終わりましたが、この状態では、表示させることができません。そこで、表示させるための仕組みを設定していきます。
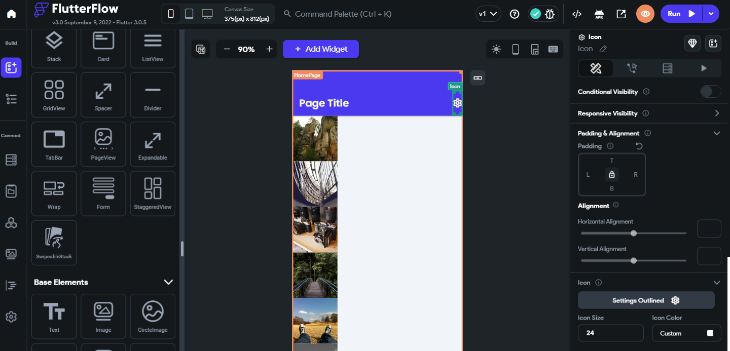
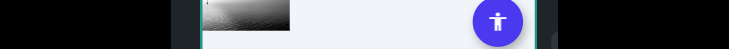
まずは左サイドのエレメントリストから「Icon」を探し、画像の位置にドラッグアンドドロップしてください。
次に、このアイコンを選択すると出てくる右サイドバーのプロパティの下部にある「Icon Color」を白にします。
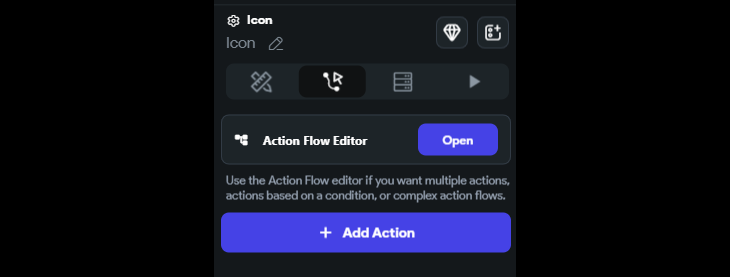
次に右サイドバー上部のタブで、アクション設定画面に切り替えます。
切り替えるとこのような画面になります。
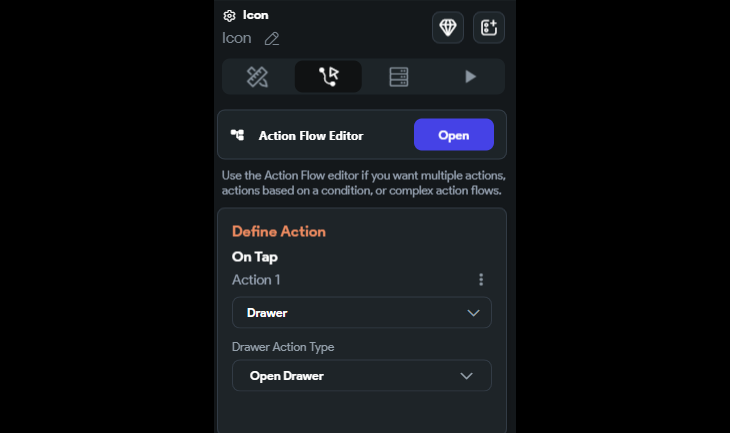
画面を切り替えたら「Add Action」を押します。設定できるアクションがリストアップされますので「Drawer」を選択します。
これで設定が完了しました。
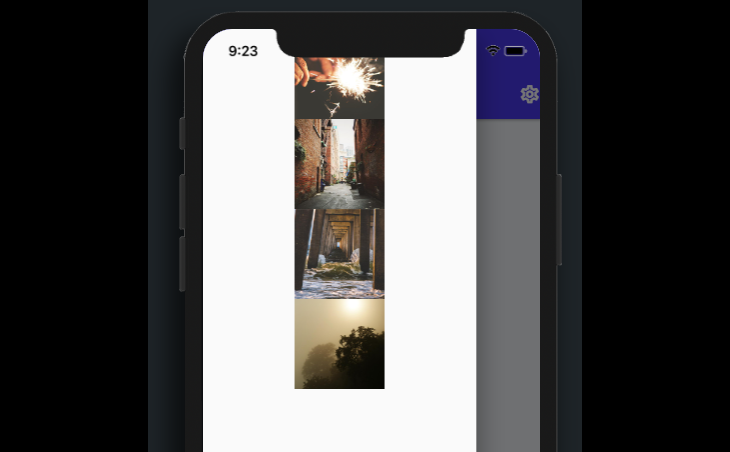
プレビューを開いて、先ほど追加したいアイコンをクリックすると、ドロワーが表示されるのが確認できます。
今回はアイコンにアクションを設定しましたが、FlutterFlowではあらゆるところでアクションを設定可能です。またアクションの内容も細かく編集可能で、条件付きでの発動もできますので、実際に作る際は公式のドキュメントなども参照ください。
FABの作成
最後に、こちらもスマートフォンアプリでよくあるFAB(Floating Action Button)を置いてみましょう。
FABは、エレメントリストにある「FAB」をドラッグアンドドロップするだけで設定可能です。
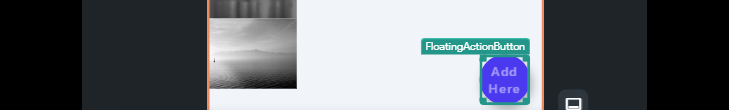
アイコンがない状態ででるので、「Add Here」の部分に「Icon」もドラッグアンドドロップしてください。
ここでは、アイコンを追加して白地にしました。
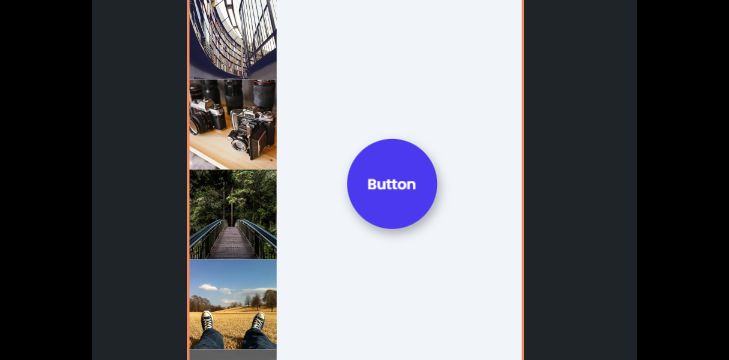
なお、FABは、色などは変更可能ですが、FlutterFlow上では位置を変更することができません。これは仕様によるもののため、通常はこの位置で使うか、もしくは通常のボタン「Button」を似せて配置することで対応します。
FlutterFlowでは直感的な操作でのアプリケーション開発が可能!
ITスキルを問わずアプリケーション開発のニーズが高まっており、「ノーコードツール」の存在が注目されています。
ノーコードツールの一つであるFlutterFlowは、ドラッグアンドドロップが基本操作であり、プログラミング知識がなくてもスムーズにモバイルアプリケーション開発を進めることができます。
有料版サービスではソースコードをダウンロードできるため、あまりお勧めはできないものの「基礎はFlutterFlowで構築し、残りは自分でコーディングする」といった使い分けも可能です。ノーコードツールはIT初心者が使うものと思われがちですが、効率よく開発を進めるための有効な手段の一つともいえるでしょう。