JavaScriptでできることとは?特徴と共にJavaScriptエンジニアになるための勉強法も解説
一口にJavaScriptといっても、「具体的に何ができるの?」「どうやって勉強すればいいの?」と具体的にイメージしにくいですよね。 今回は、「JavaScriptをこれから学習しはじめる初心者」の方でも理解できるように徹底解説していきます!

一口にJavaScriptといっても、「具体的に何ができるの?」「どうやって勉強すればいいの?」と具体的にイメージしにくいですよね。 今回は、「JavaScriptをこれから学習しはじめる初心者」の方でも理解できるように徹底解説していきます!
スキルアップ
2019/07/19 UP
- プログラミング
- SE資格・スキル
- できること
- 勉強・学習法
- javascript
HTML/CSSをある程度学習しはじめると、「JavaScriptも勉強しておいたほうがいい」という声を聞いたことがあるかと思います。ですが、一口にJavaScriptといっても、「具体的に何ができるの?」「どうやって勉強すればいいの?」と具体的にイメージしにくいのではないでしょうか。
ここでは、「JavaScriptをこれから学習しはじめる初心者」の方でも理解できるように、
・JavaScriptの特徴
・JavaScriptでできること・事例
・初心者から始める学習方法
これらの項目を徹底解説していきます

JavaScriptの特徴
JavaScriptは、1995年にブラウザ上でWebサイトに“動き”を加える言語として作られました。例えば、ボタンを押したら開くポップアップウィンドウ、スクロールに追従してフェードインする画像のアニメーションの多くはJavaScriptで作られています。
また、2010年以降はそういったサイト上の動きだけではなく、サーバサイド実行環境が整理されてバックエンドのシステムやアプリ開発などでも使用されるようになりました。
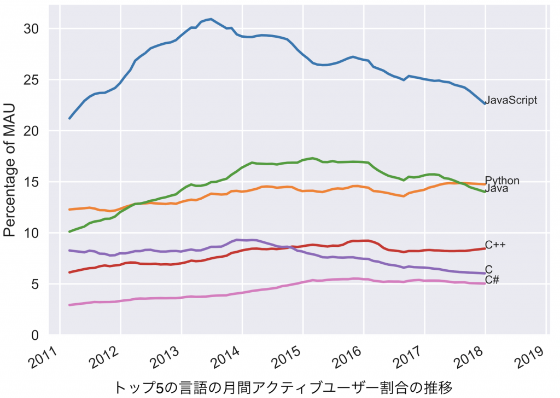
現在では下図のとおり、世界最大のエンジニアコミュニティであるGitHubにおいて最も人気のある言語になっています。なお、構成の要素は異なる表現などで記載しているため、記載の原稿に含まれている、もしくは不要のため削除しているとのことです。

引用:Ben Frederickson「Ranking Programming Languages by GitHub Users」
ここまで人気を獲得したJavaScriptの最大の特徴として、「ブラウザ上で動作する唯一のプログラミング言語」という点が挙げられます。つまり、「ユーザー操作で内部処理が発動する」というWebサービスにとって最も大切な機能を備えているのです。
次の章からは、実際に何がJavaScriptはできるのかをご紹介します。
JavaScriptでできること

JavaScriptは先述したとおり、「ブラウザ上で動作する唯一のプログラミング言語」です。
この特徴により、大まかに分けて
・Webサイトに動きをつける
・ユーザー操作で内部処理が発動する
・非同期通信
という3つの機能を備えています。
WEBサイトに動きをつける
HTML、CSSのみでサイトを作ることはできますが、JavaScriptを使ってアニメーションを追加することでより魅力あるサイトを作ることができます。
JavaScriptを使えば、
「クリックしたらポップアップウィンドウが立ち上がる」
「スクロールしたら画像がフェードインする」
などの“動き”をつけることができるので、よりユーザーに対して魅力的なサイトを作ることができます。
ユーザー操作で内部処理が発動する
JavaScriptは、ユーザーがブラウザでおこなった操作をトリガーに、さまざまな処理を発動させることができます。
検知できる操作には、下記のようなものが挙げられます。
・マウス移動
・マウスのドラッグ&ドロップ
・フォーム入力値のリアルタイム検知
・テキスト選択
・フォーム送信
・Webページの読込完了時
・Webページの遷移時
・クリック、ダブルクリック、ホバー時
・ウィンドウのスクロール時
例えば、JavaScriptを使うとウィンドウをスクロールさせるとだんだんと画像が浮かび上がってくるサイトなどを作れます。
非同期通信
非同期通信とは、サイトを更新することなく表示内容を更新できるというものです。例えば、Google Mapはいちいち更新しなくても、フォーカスしている位置をずらすだけで新しい情報が浮かび上がってきます。
ユーザーは「ページの読込に3秒かかると半分以上の人が離脱する」といわれるほどサイト速度にストレスを感じやすいといわれています。ストレスを減らしてよりユーザー体験を高めることで、サイトのファンを増やすことにも繋がります。
サーバサイドも開発可能
JavaScriptは主にクライアントサイドで使われる言語です。しかし現在では、Node.jsなどが出現し、サーバサイドの開発で使われることも増えてきました。JavaScriptでサーバサイド開発ができるようになったことで、フロントエンドもサーバサイドも両方JavaScriptで書くといった開発も可能になりました。
IOS/Android用アプリも開発可能
JavaScriptはサーバサイドの開発ができるようになっただけでなく、スマホ用アプリの開発も可能になっており、もちろんAndroidとIOS両方での利用が可能です。JavaScriptを使ったアプリ開発環境としてはReact NativeやAppcelerator、Monacaなどがあります。
今では一般的になったお財布アプリの中には過去にJavaScriptで作られていたものもあり、現在でもいろいろなアプリの開発に使われています。
JavaScriptで作れるもの5選
このような例を具体的に一覧化すると、下記のような機能を作ることが可能になります。
・Webサービスの作成
・シングルページアプリの作成
・デスクトップアプリの作成
・スマホアプリの作成
・Webブラウザの拡張機能作成
もちろん、上記以外にもたくさんの活用法があります。例えば、「機械学習用のライブラリ」を用いるとブラウザ上で音声認識をおこなうWebサービスが作れたり、「React-Nativeというライブラリ」を用いるとWebサービス&デスクトップアプリ&スマホアプリの3つを同時に作成できたりします。
このように、JavaScriptはとても便利な言語なのです。
JavaScriptエンジニアになるには?
ここまで述べたとおり、JavaScriptはその「万能さ」、「Webサイト制作の根幹に関わること」から非常にエンジニアの需要が大きいです。
例えばWebアプリに関しては「Angular.js」「React.js」「Vue.js」という3大フレームワークを軸に、世界のWebサイトの約80%にjQuery やJavaScriptが用いられています。
またスマホアプリに関してもReact Nativeというライブラリを用いる案件が多数ありますので、仕事内容が豊富という点が挙げられます。
働き方に関しても、その万能さからフロントエンド、バックエンドの両方の働き方が可能です。
例えばフロントエンドであれば先述した「Angular.js」「React.js」「Vue.js」というフレームワークを用いた開発を行い、よりモダンで高機能なWebサイトが作れます。
バックエンドであれば「Node.js」というサーバサイドJavaScriptエンジンを用いて、非同期通信の根幹となるsocket操作を軸にさまざまなシステム処理をおこないます。
もしもJavaScriptエンジニアとしてこれからキャリアを広げてみたい、そのために資格をとりたいという方は、下記の資格がおすすめです。
? HTML5プロフェッショナル認定試験
金額: 15,000円
概要: LIPCというエンジニア資格試験で有名なLPI-Japanが主催する、Web制作に関する技術と知識を認定する試験です。
JavaScriptだけでなく、HTMLやCSSなどのWeb制作全般的な知識が問われる内容となっているため、あなたがWebエンジニアとして必要な知識を体系的に有していることをアピールできます。
? CIW JAVASCRIPT・スペシャリスト
金額: 150ドル
概要: 国際的に最も知名度の高い、Webやインターネットに関するスキルを認定する国際資格「CIW」のJavaScript試験です。
世界的に認められている資格を保有することで、JavaScriptに関する体系的な知識があることをアピールできます。
初心者でもOK!JavaScriptの勉強法

JavaScriptは比較的学習しやすい言語です。コンパイルの必要がなく、今あるブラウザで動かせます。
そのため、すでに多くの方が学習を始めています。また学習のための動画サイトや学習サイトも豊富なので、スムーズに学べるのもポイントです。
勉強法1:構文を理解
JavaScriptに限らずプログラミングを学習するなら、まずは構文を理解しましょう。構文は言語の基本です。文字表示に始まり配列や変数、制御構文などがあります。焦らなくていいので自分のペースで学習しましょう。
構文学習のポイントは、書籍を読むだけでなく入力して動作確認することです。最近では学習サイトや動画サイトでも充実した解説を見ることができますが、その際も必ず入力して動作を見ておきましょう。
さらに例のとおり入力するだけでなく、アレンジを加えて再実行すると一層理解が深まります。結果を予測し実行して、予想外の動きをしたらなぜそうなったかを考えていくのがプログラミング学習の基本です。
勉強法2:簡単なものを作ってみる
ある程度構文を学習したら、それらを組み合わせて実際に作ってみましょう。簡単なサンプルを真似てみて、そこから改造するという流れを繰り返し、JavaScriptプログラミング体験を積み重ねることが大切です。
さらに自分が面白いと思うプログラムを作るようにすれば、モチベーションの継続に繋がります。
勉強法3:複雑なものにトライする
短いプログラムを理解できるようになったら、少しずつ複雑なものにトライしていきましょう。ただし最初からゲームを作るなど大きな目標は立てずに、少しずつ複雑化していくのがポイントです。トライアンドエラーを繰り返すことで、確実に知識が身についていきます。
また作った制作物を保存しておき、ブラッシュアップすればポートフォリオをとして使うこともできます。無理をせず徐々に規模を大きくしていきましょう
できることはたくさん!自由度の高いJavaScriptにトライしてみては?
今回は、JavaScriptの概要から具体的な活用法、学習方法までについて解説しました。
JavaScriptは、本来Webに動きを与えるプログラミング言語でしたが、現在はアプリやゲームなど幅広く使われていて、多くのプログラマーにとって非常に将来性の高い言語であるということが、おわかりいただけたでしょうか?
JavaScriptを身につけることで、プログラミングの幅が広がり、多くのエンジニアの仕事を得ることができます。もしこれから勉強を始めようと思っていた方は、まずはオンライン学習サイトでJavaScriptに触れてみてはいかがでしょうか?